There are many benefits to upgrading from Angular 12 to 13, including faster performance, improved security, and smaller bundle sizes. But with any upgrade, there is always the potential for breaking changes. That’s why it’s important to plan and test your upgrade before making the switch.
One of the biggest changes in Angular 13 is the switch to Ivy. Ivy is a new rendering engine that delivers significant improvements in performance and bundle size. It also introduces a number of breaking changes, so be sure to read the Ivy migration guide before upgrading.
Other notable changes in Angular 13 include:
- The Deprecation of the @angular/http module
- The new @angular/platform-server module
- Improved support for TypeScript 3.8
As always, be sure to consult the Angular release notes for a full list of changes.
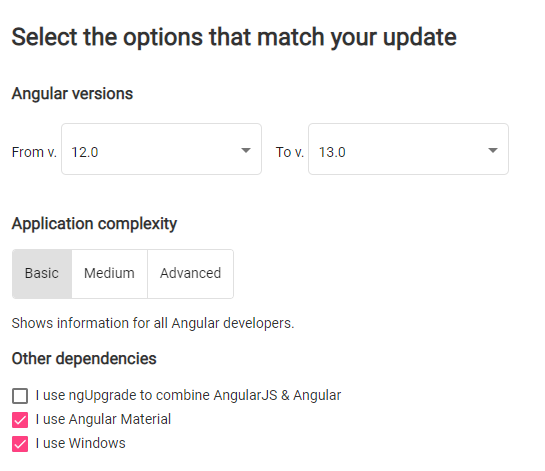
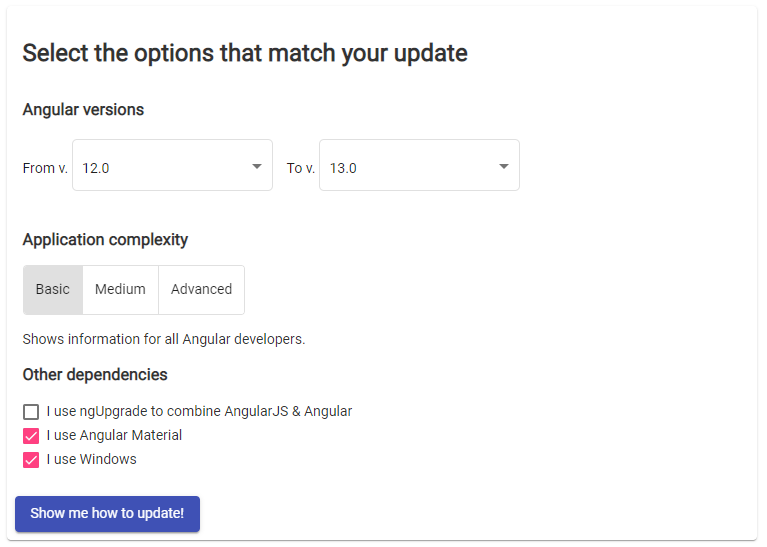
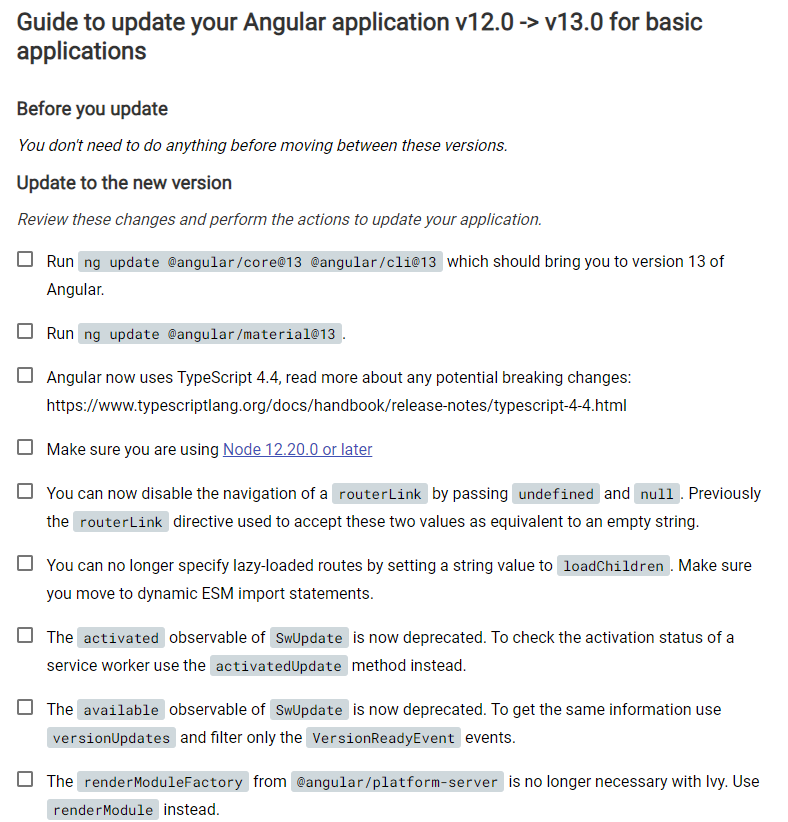
If you’re planning to upgrade to Angular 13, the Angular team recommends using the ng update tool. This tool will help you automatically update your project to the new version, and can even help you fix some of the breaking changes.


So upgrading to Angular 13 is a great way to improve the performance and size of your Angular applications. Just be sure to plan and test your upgrade before making the switch.